 广告
广告
 广告
广告
 广告
广告
两栏自适应布局,顾名思义就是当左边的高度高于右边时,右边会自动补全至其等同于左侧的高度!示意图方法有三种,按原理来算应该只能算两种,为此我们慢慢道来:第一种:margin控制外部大小的方式HTML代码:<div class="div1"> <div class="left"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>...

过年回家后,天气特别冷,大概长期属于0℃左右,笔记本前几个月就放家里了,想着反正不久就要回来了,就不带来带去,谁知道这次回来笔记本的电池出问题了,充不满了,无奈做了几次电池校准,也不知道有没有效果,后续我再跟进下这个情况,不过本子也用了这么多年,电池损耗也是一定的,手机都换了一次电池了,更何况笔记本这种凶猛性的呢!索性啊!我就看下电池损耗,于是今天就告诉大家电池损耗怎么查看!不需要任何软件,系统自带即可查看!首先我们调出命令菜单(cmd),快捷键:win+R输入cmd回车,win10用PowerShell也是可以的,调出后直接输入代码:powercfg /batteryreport,然后...

父元素设置:display: flex; justify-content: space-around; align-items: center; flex-flow: column wrap;(可选) 子元素设置:flex: 1; (可选) order: 1;(可选) align-self: flex-start;(可选) 解释:display: flex; 设置元素为弹性布局justify-content: space-around; 设置子元素水平对齐方式!(flex-start:起点对齐;flex-end:终点对齐;center:居中对齐;space-between:一个子元素时...
注:| 符号为空格!font:italic(font-style:字体倾斜样式)|small-caps(font-variant:小型大写字母)|bold(font-weight:字体粗细)|12px(font-size:字体大小)/1.5em(line-height:行高)|arial,verdana(font-family:字体);例:完整写法:font:italic small-caps bold 12px/1.5em arial,verdana;简单写法:font: 12px arial,verdana; [字体大小必须在前面!]简写形式必须要有font-size和font-fa...
距离自己上次魔改主题也过去了一段时间,说实话我差不多把自己改的地方都忘了,然后这次脑子一抽就更新了,然后就是666.....从凌晨2点左右就在搞了,各种更新调试,只能怪自己不熟练,找了好多地方调整,然后本来如果是直接在原来的css的属性上改会比较省事,但是发现以后要是再更新,那我不得想死,于是又单独开了一列,用了超多!important属性,然后呕心沥血的改好了,防止自己作死删了修改好的源文件,直接贴上大部分的CSS吧!又需要也可以自己粘贴使用哈哈,不过仅限于YoUDu这个主题。说下心得:本来我是想着既然css3出了一个多列布局的属性,那么不用白不用,就来体验下,发现,这个属性最大的bu...

暂时还是需要加前缀才可以生效,而且只支持webkit,个人测试电脑端新的浏览器都是可以支持的,除了ie不行,手机端我测试了安卓7.0和火狐浏览器,都是可以显示的,所以日常用一用还是可以的!效果图:代码:-webkit-text-fill-color: transparent; background:linear-gradient(to bottom,#666 50%, #aaa 50%); -webkit-background-clip:text; 注意:原理是通过设置文字填充为透明,然后让背景色渐变显示到文字中,background-clip:text将渐变展示为文本大小。由于这个属性...

印象中的meta标签一直是,指定字符编码,然后就不知道干嘛了,看了一些网站,发现他们的meta标签很丰富。 比如:meta name="keywords" content="XXXX";meta name="description" content="XXXX"; meta name="robots" content="all";meta name="author" content="XXXX";等等,非常多,也不知道干啥的,网上找了一个还算详细的解释,有兴趣可以看看:原文链接:进入meta标签的组成:meta标签共有两个属性,它们分别是ht...
ps cc更新后启动速度从某种程度上变慢了,一个方面是默认首次打开是-最近使用项-,这个需要调用一些之前的缓存,导致启动速度变慢,而且每次都会显示我之前做的画面,这个虽然某种程度上是很方便,但是要是你拿去做了一些羞羞的图片,那就很尴尬了,因为我特么就遇到了这个情况,日啊,跳进黄河都洗不清了,所以找了下关闭这个的方法,下面分享给大家:打开ps,先Ctrl+K快速打开首选项,不知道快捷键点击左上角-编辑-按钮,选择首选项在常规的页面中间,有一个--没有打开文档时显示“开始”工作区--,默认是勾选的,我们把勾去掉!然后关闭再打开,享受!

只要在中间加个div,设置好div:after {content:"."; height:0; visibility:hidden; display:block; clear:both; }就可以了
样式名称 样式类型 background-color color(颜色) background-image only gradients(渐变) background-position percentage, length(百分比,长度值) border-bottom-color color bord...
今天学了边框图片,说实话听的是一脸懵逼,个人比较纠结于“大局”,所以一直卡在角和边的设定上,后来经过自己实际测试,得出了一些心得。基本写法:border-image:url(xxx.jpg) 50/20px round;url就是调用一张素材图片50是一个没有写单位的数字,意思是裁剪出素材图片中的对应大小,比如这张图有500px的宽度,我们只要其中左边的50,那么我们就写50就好了,如果你要单独设置四个角,那就要都分开写,会很麻烦,就不说了,自己看字典把!20px就是边框需要展示出来的图片宽度,比如我只要你的边框图片显示50px,那就写50px,而且边框的图片和背景的效果有些相同,他是不...
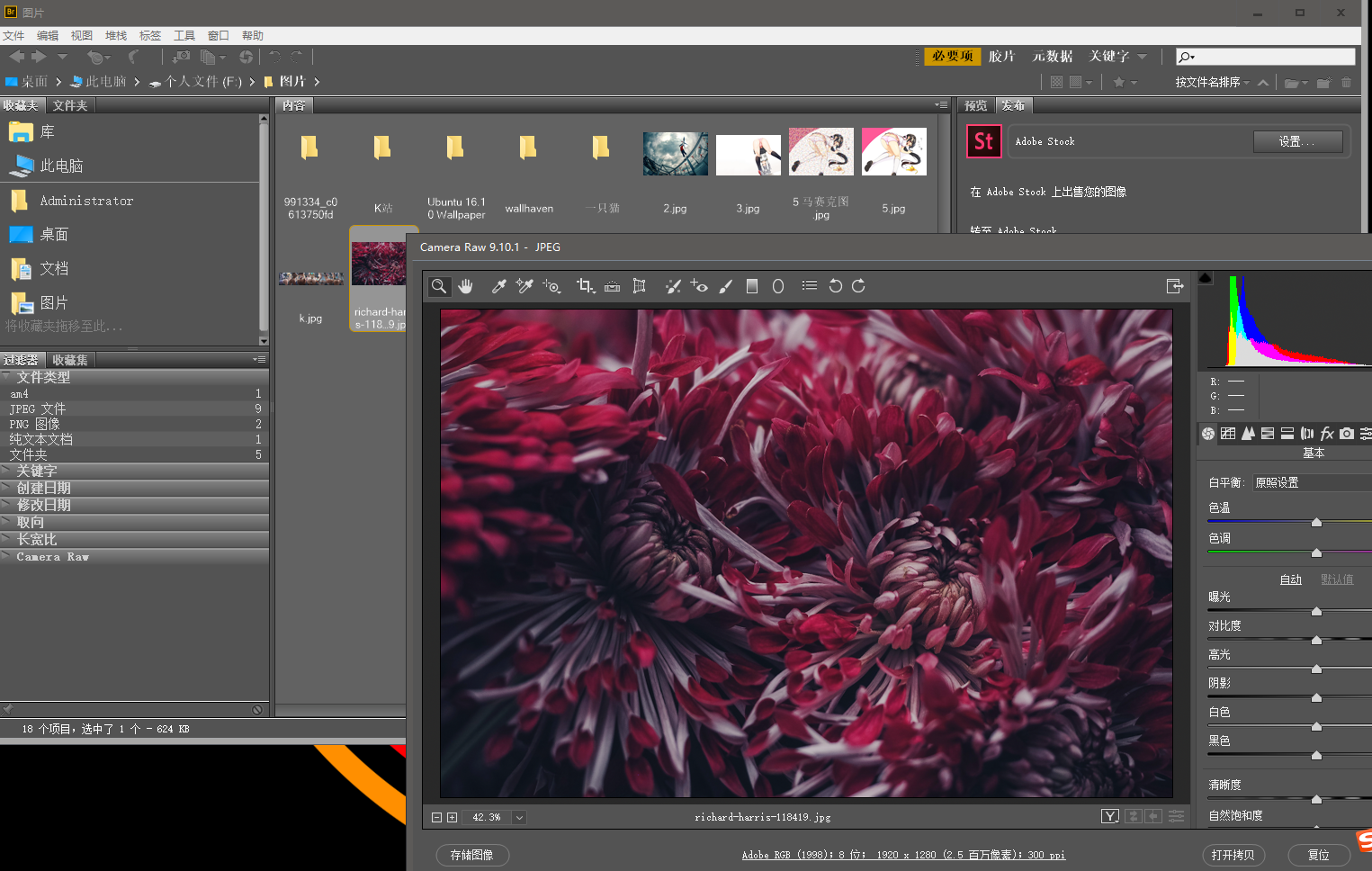
关于Adobe公司的软件大家应该都耳目能熟了,但是有的时候我们破解ps后,再用br使用 Camera Raw编辑无损照片的时候就会出现未启用 Camera Raw 编辑功能的错误提示!最常用的解决办法就是在复制破解补丁之前用使用一次Camera Raw的编辑功能,这自然也是很麻烦的事情,而且对于那些已经安装后的怎么办呢?很简单,我们针对Windows和mos两种系统说一下解决方法!Windows复制完破解补丁后,我们打开ps测试一下是否已经破解,然后关闭,打开安装的文件路径,在目录里找到amtlib.dll这个文件,然后复制到br的目录里面进行替换,然后再次打开Camera Raw时不会...






最近评论